ここから具体的プログラミングの技術に入っていきます。「 第二章 プログラミングを始める」の【パターン1】を思い出しましょう。前回で、プログラミングを完成させましたが、これを元に拡張していきます。
前回の復讐
Sub てすと()
‘①数字を一つ入力する。
‘②数字をいろんな計算する。
‘③数字を表示する。
MsgBox “100”
End Sub
【実行の順番】
プログラムは、基本的に開始された位置から下に向かって順番に実行されていきます。つまり、①で、ある数字を入力してもらい、②で、数字を計算で別の数字にして、③で表示します。この順で実行できるということですね。
(重要:プログラム内の命令によって、別の位置に飛んだり、何回も繰り返したりすることがあります。)
①数字を入力します。以下のように書きます。
InputBox(“ここにメッセージをいれます”)
①で入力された数字を、②を経由して、③で表示するわけですが、その間数字を容れ物に入れて保持すると、自由に表示したり呼び出したりすることができます。とても便利なので使いましょう。これを「変数(へんすう)」といいます。
変数には必ず名前が必要です。今回は「SUUJI」としてみましょう。この変数(SUUJI)に数字を入れるためのは、以下のように書きます。
SUUJI = InputBox(“ここに数字をいれてください”)
【解説】
プログラム内で使われる「=(イコール)」には、2つの意味があります。
1つは、①算数で使われる意味と同じで、右辺と左辺が同じと言う意味。
もう一つは、②右辺を左辺に入れる(置き換える)という意味。
今回は②のパターンです。「SUUJI」に「inputの結果を入れる」ということになります。
③で、表示するのは❝100❞のかわりに、❝SUUJI❞を表示することになるので、③を書き換えましょう。
以下のようになりました。
Sub てすと()
‘①数字を一つ入力する。
SUUJI = InputBox(“ここに数字をいれてください”)
‘②数字をいろんな計算する。
‘③数字を表示する。
MsgBox SUUJI
End Sub
①で入れ物(変数)に入れて、③で入れ物から呼び出す、という感じがつかめたでしょうか。
実行してみましょう。
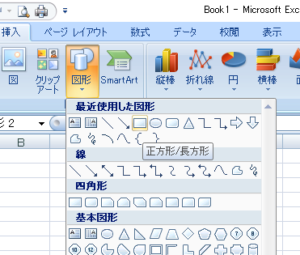
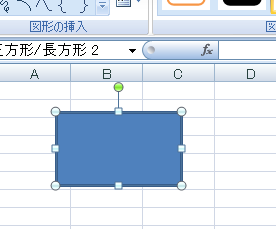
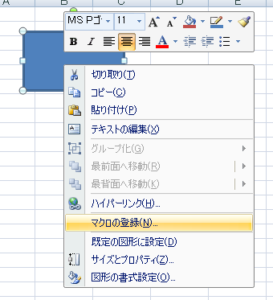
「第三章 最初の組み立て Part-2」の時のように、図形をクリックします。
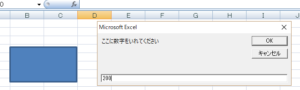
図8 のように、数字を入れる窓が開きました。❝200❞と入れました。
のように、数字を入れる窓が開きました。❝200❞と入れました。
『OK』をクリックします。
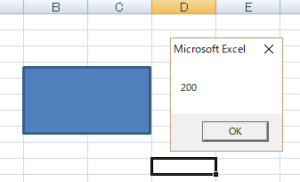
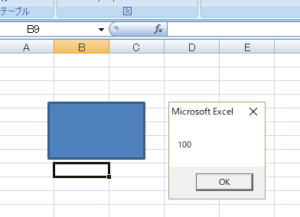
図9 のように、❝200❞と表示されました。正しくプログラミングできています。
のように、❝200❞と表示されました。正しくプログラミングできています。
次に続きます。


 のように、なりました。
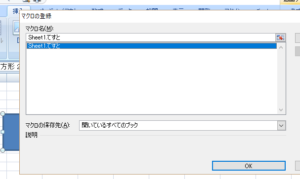
のように、なりました。 の「マクロの登録」を選択します。
の「マクロの登録」を選択します。 になります。
になります。 メッセージボックスが現れ「100」と表示されました。
メッセージボックスが現れ「100」と表示されました。 を表示しましょう。
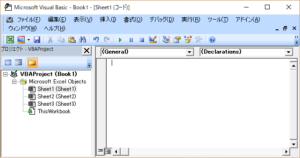
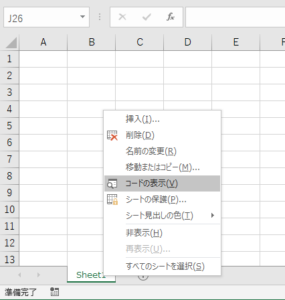
を表示しましょう。 のように、エクセルの下のある「Sheet1」を右クリックしてみましょう。ここで「コードの表示」をクリックします。
のように、エクセルの下のある「Sheet1」を右クリックしてみましょう。ここで「コードの表示」をクリックします。